|
N.d.T.: Les termes anglais utiles à la compréhension
(notament pour ceux qui ont une version anglophone du logiciel) sont
repris entre guillemets et parenthèses ("english term").
Sur cette page, la première section de notre toujours
grandissante (?) collection de didacticiels, je vais faire une
démonstration de la procédure de base que vous
aurez à réaliser maintes et maintes fois dans votre vie
de cyber artiste : créer les partie séparées
d'une image et les combiner avec un fond générique.
Nous souhaitons réaliser dans cet exemple un logo texte en 3
dimensions flottant (et déplaçable) sur un fond (un
simple calque coloré dans notre cas, mais vous verrez
facilement que vous pourrez utilisez n'importe quel autre (ou pile
d'autres) calques/images à la place).
Commençez avec une simple image blanche, le noir étant
la couleur d'avant-plan, et ouvrez la boîte de dialogue
Calque ("Layers").
|

|
Utilisez l'outil texte pour ajouter du texte. Vous allez obtenir un calque
flottant que vous pouvez également voir en regardant la
boîte de dialogue Calques. Vous pouvez utiliser l'outil
Déplacement ("Move") pour déplacer la
sélection à l'endroit où vous la voulez. Vous
pouvez l'ancrer au calque blanc en cliquant hors de la
sélection tandis que l'outil Déplacement est toujours
actif. Vous noterez que le curseur se change en flèche-bas
quand il est hors de la sélection flottante et en
4-flèches quand il est à l'interieur. Cela permet de
donner un retour visuel des deux actions (déplacer ou ancrer)
qu'un click déclenchera.
Vous devez obtenir un calque avec un texte noir sur un fond blanc. En
utilisant Image-Couleurs-Inverser ("Image-Colors-Invert")
vous obtiendrez quelque chose ressemblant à l'image de gauche.
|
|


|
Première chose : appliquez un petit flou (un Flou Gaussien
("Gaussian Blur") de 5 devrait être un bon
début). Ajoutez ensuite un nouveau calque à l'image
à partir de la boîte de dialogue Calques (bouton Nouveau
Calque ("New Layer")). Choisissez-le blanc. Il sera
créé par-dessus le calque texte que vous venez de
réaliser, le cachant entièrement. Il sera actif,
ce qui se voit au fait qu'il a un fond bleu dans la boîte de
dialogue Calques. Dans cette boîte de dialogue en cliquant sur
le symbole en forme d'oeil on rend un calque invisible et en cliquant
sur la petite image de prévisualisation on rend un calque
actif. Essayez plusieurs fois sur les deux calques et, pour finir,
laissez le nouveau calque visible et actif.
Utilisez le plugin plasma pour colorer un peu ce calque (oui, vous
pouvez expérimenter les différents
paramètres...). La boîte de dialogue Calques devrait
avoir à peu près cette allure :

|
|

|
C'est maintenant que ça devient drôle : utilisez le
plugin bumpmap avec le calque du texte flou comme "bumpmap"
sur le calque plasma. Vous pouvez jouer avec les autres
paramètres, mais ils ont des valeurs par défaut
judicieuses. Vous obtenez l'image de gauche. Maintenant (toujours sur
le calque plasma) choisissez Ajouter un masque au calque ("Add
layer mask") à partir du menu de la boîte de
dialogue Calques. Choisissez un masque blanc. Rien ne va changer sur
l'image pour l'instant, mais la boite de dialogue Calques va
ressembler à ça :

Vous pouvez déterminer si c'est le masque du calque ou l'image
actuelle qui est actif en cliquant sur les prévisualisations
dans la boîte de dialogue Calques.
|
|

|
Maintenant activez de nouveau le calque contenant le texte (il est
inutile de masquer les calques supérieurs pour travailler sur
ce calque. Il suffit de l'activer dans la boîte de dialogue
Calques). Maintenant, faites Edition-Copier ("Edit-Copy").
Assurez-vous que le calque supérieur est activé ainsi
que le masque de ce calque. Choisissez Edition-Coller ("Edit-Paste").
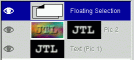
Vous allez obtenir une sélection flottante, visible dans la
boîte de dialogue Calques comme ceci :

Utilisez le menu de la boîte de dialogue Calques pour Ancrer
le calque ("Anchor layer"), ce qui va ancrer la
sélection flottante dans le dernier calque actif (qui est le
masque du calque plasma dans notre cas). Vous obtenez ainsi ceci :

|
|

|
Maintenant ajoutez un nouveau calque et remplissez-le avec une
couleur (par exemple à l'aide de l'outil Remplissage
("Bucket fill tool")) et utilisez Elever Calque ("Raise
Layer") ou Abaisser Calque ("Lower Layer")
depuis le menu de la boîte de dialogue Calques pour obtenir
quelque chose comme ça :

Vous voyez à présent que l'image du logo n'a pas des
contours très nets. Nous allons rémedier à cela
maintenant. Assurez-vous que le masque du calque plasma est
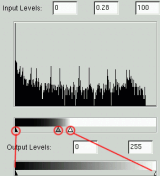
sélectionné et choisissez Image-Ajuster-Niveaux ("Image-Adjust-Levels")
(N.d.T. sur ma version de Gimp le menu est "Image-Colors-Levels").
Cet outil est l'un des plus importants dont vous disposiez. Jouez
sur les petits triangles que vous voyez dans les deux échelles
de gris et observez leur effet sur l'image. Pour le moment essayer
d'obtenir quelque chose comme ce qui suit :

Ce que nous faisons ici, c'est rendre la bordure du masque plus nette
et ainsi, améliorer la netteté de toute l'image (la
partie de l'image qui n'est ni totalement opaque, ni totalement
transparente est réduite). Mais nous pouvons facilement
éviter la "pixelisation" de l'image en laissant une
transition douce entre les parties opaques et transparentes du calque
(si vous ne voyez pas comment pour l'instant - je parie que vous le
voyez - le masque du calque se comporte de telle sorte que toutes les
parties noires du masque correspondent aux parties transparentes du
calque et toutes les parties blanches correspondent aux parties
opaques (avec une transition douce réalisée par des
niveaux de gris)).
|
|

|
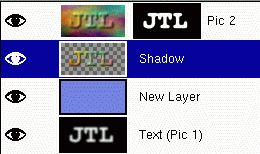
En utilisant le menu Calques, vous avez notez l'entrée Dupliquer
Calque ("Duplicate Layer"). Utilisez-la
maintenant. Utilisez ensuite Appliquer un masque au calque ("Apply
Layer Mask") et Abaisser Calque ("Lower Layer"),
ce qui devrait vous permettre d'obtenir quelque chose comme ca :

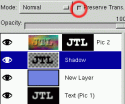
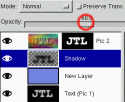
Assurez-vous que vous avez coché la case Préserver Transp. ("Preserve
Transparency" - N.d.T. : sur ma version "Keep Trans.")
et ensuite utilisez l'outil peindre pour colorier la copie du logo
en noir (vous n'avez pas à faire trop attention au contour,
l'option Préserver transparence ne vous laissera peindre que
les parties opaques de l'image).

Maintenant assurez-vous que le bouton est désélectionné,
appliquez un flou sur le calque et déplacez-le (avec l'outil
Déplacement) de quelques pixels vers la droite et vers le bas.
Ajustez la transparence avec l'ascenseur de telle sorte que le fond
brille à travers : Vous venez de créer ce qu'on appelle
une ombre portée qui améliore
considérablement l'effet 3D et est utilisé dans
beaucoup de cas.

Et voila! Maintenant amusez-vous bien en créant des "logos
volants"!
|
|

